jQueryのプラグインである「multiple-select」を利用して、複数選択可能なチェックボックス付きプルダウンメニューを簡単にサクッと作ってみます。╰(*´︶`*)╯
前準備
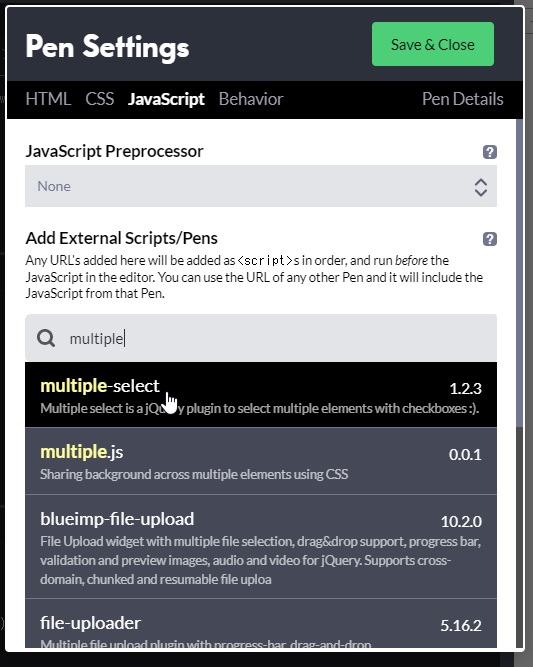
今回はCodePenで作成しているので、プラグインを使うのに設定が必要です。
新たに開いたPenでjavascriptの設定を開いてください。

multipleで検索し、検索結果の「multiple-select」を選択して設定を保存してください。
サンプル
HTML
<!-- ↓プラグインはcodepenで読み込んでいるのでコメントアウト
<script src="jquery.multiple.select.js"></script> -->
<select multiple="multiple" id="shiritori" style="width:200px;">
<option value="1">リンゴ</option>
<option value="2">ゴリラ</option>
<option value="3">ラズベリーパイ</option>
<option value="4">インストローラ―</option>
<option value="5">ラズベリーパイZero</option>
<option value="6">ログイン</option>
</select>
CSS
/**
* @author zhixin wen <wenzhixin2010@gmail.com>
*/
#ms{width:200px;}
.ms-parent {
display: inline-block;
position: relative;
vertical-align: middle;
}
.ms-choice {
display: block;
width: 70%;
height: 26px;
padding: 0;
overflow: hidden;
cursor: pointer;
border: 1px solid #aaa;
text-align: left;
white-space: nowrap;
line-height: 26px;
color: #444;
text-decoration: none;
background-color: #fff;
}
.ms-choice.disabled {
background-color: #f4f4f4;
background-image: none;
border: 1px solid #ddd;
cursor: default;
}
.ms-choice > span {
position: absolute;
top: 0;
left: 0;
right: 20px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: block;
padding-left: 8px;
}
.ms-choice > span.placeholder {
color: #999;
}
.ms-choice > div {
position: absolute;
top: 0;
right: 0;
width: 20px;
height: 25px;
}
.ms-drop {
overflow: hidden;
display: none;
margin-top: -1px;
padding: 0;
position: absolute;
z-index: 1000;
background: #fff;
color: #000;
border: 1px solid #aaa;
}
.ms-drop.bottom {
top: 100%;
}
.ms-drop.top {
bottom: 100%;
}
.ms-search {
display: inline-block;
margin: 0;
min-height: 26px;
padding: 4px;
position: relative;
white-space: nowrap;
width: 100%;
z-index: 10000;
}
.ms-search input {
width: 100%;
height: auto !important;
min-height: 24px;
padding: 0 20px 0 5px;
margin: 0;
outline: 0;
font-family: sans-serif;
font-size: 1em;
border: 1px solid #aaa;
border-radius: 0;
}
.ms-search, .ms-search input {
-webkit-box-sizing: border-box;
-khtml-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
.ms-drop ul {
overflow: auto;
margin: 0;
padding: 5px 8px;
}
.ms-drop ul > li {
list-style: none;
display: list-item;
background-image: none;
position: static;
}
.ms-drop ul > li .disabled {
opacity: .35;
filter: Alpha(Opacity=35);
}
.ms-drop ul > li.multiple {
display: block;
float: left;
}
.ms-drop ul > li.group {
clear: both;
}
.ms-drop ul > li.multiple label {
width: 100%;
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.ms-drop ul > li label.optgroup {
font-weight: bold;
}
.ms-drop input[type="checkbox"] {
vertical-align: middle;
}
.ms-drop .ms-no-results {
display: none;
}
.shiritori {
border: 1px solid #ddd;
}
Javascript
$(function() {
$("#shiritori").multipleSelect({
onCheckAll: function(view) {
$("[id^=shiritori]").removeAttr('disabled');
},
onUncheckAll: function(view) {
$("[id^=shiritori]").attr('disabled', 'disabled');
},
onClick: function(view) {
if($("#shiritori").multipleSelect('getSelects').length > 0) {
$("[id^=shiritori]").removeAttr('disabled');
} else {
if($("#shiritori").multipleSelect('getSelects').length == 0) {
$("[id^=shiritori]").attr('disabled', 'disabled');
}
}
},
placeholder: '-',
selectAll: true,
width: 300
});
if($("#shiritori").multipleSelect('getSelects').length > 0) {
$("[id^=shiritori]").removeAttr('disabled');
} else {
if($("#shiritori").multipleSelect('getSelects').length == 0) {
$("[id^=shiritori]").attr('disabled', 'disabled');
}
}
})